Simple explanation of button, header creation and web design for blog
Create Button
1. First of all, we need to have Adobe Photoshop to create the button.
2. Choosing a transparent background when want to draw the shape.
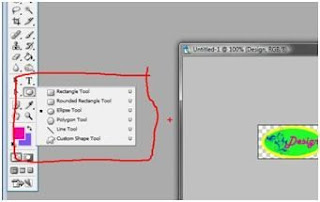
3. Using the Ellipse tool, draw the shape that u like. By pressing Shift while drawing circle, u can get a round circle.
4. Then we can fill in the color that we like to display in the button. To make the button have border, we can Select->All, then Edit->Stroke, then a window would pop out and we can set the width to 2px and the color we want it to be.
5. After we done decorate the button, we have to save it.
7. Then choose the location u want to save your button and it is done.
u want to save your button and it is done.
Create the header
1. First of all, choose the pixel of the file to be around 660x150 pixels.
2. We can apply the some gradient effect to the background.
3.
4. To make the header prettier, we can apply border to the header and some beautiful brushes.
This is what I done using the photoshop. I am sure u can do better than me.
Create the web design
1. Basically, it is the same steps that I used to create the web. I use many brush in my works and it does good effects to my works. To have a good web design, it is recommended that to use a darker background color so that it won’t hurt the web viewers’ eyes.
U also can get a pdf copy of it from my SkyDrive at
http://cid-f23c4637ca5fc182.skydrive.live.com/self.aspx/Blog%20Design/web%20design.pdf.











No comments:
Post a Comment